最近ArduinoやraspberryPiばっかりで、
pythonの記事が全然ないので、久しぶりにpythonについての記事を書きます。
今回はpythonの【input】関数についてです。
input関数と言えば、print関数の次くらいに覚える関数ではないでしょうか?
そんなinput関数ですが、忘れがちな点があるのでちょっと解説します。
pythonで便利に入力【input関数】
まず簡単にinput関数の機能から説明しておきますが、
input関数は、
主な目的としては↑のものですね。
どうしてもプログラミングしていると、
人に選んでもらう、もしくは人に入力してもらうことがあると思います。
そんな時に使用することで、アプリケーションに自由度が出てきて
幅が広がります。
pythonで実際にinput関数を使ってみる
さて、それでは実際にinput関数を使ってみましょう。
書き方はいたって単純です。
pythonで以下のように打ち込んで実行してみてください。
ret=input("なにか打ってください。")
print(ret)実行結果は以下のようになります。わたしはコンソール上で555と打ち込んでいます。
なにか打ってください。555
555何となく使い方はわかってもらえましたね?
input関数内の()の中に案内をいれます。
その案内がコンソール上に出ている間は入力待ちをします。
さらに、何か入力されると、上記のプログラムだと、変数retの中に格納されます。
さらにprint関数でretを表示しているので、
555と表示されます。
ここまで特に問題はないと思います。
input関数を使うときに注意しないといけないこと
それでは本題です。
input関数の使い方はここまでで理解できたとおもいます。
このような場合はどうなるか予想できますか??
ret=input("数字を打ってください。")
calc=ret+500
print(calc)input関数で人間が入力した数字に対して500を足した数をprintで表示してくれそうですよね??
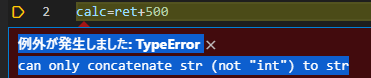
ところが実際に実行してみるとこのようになります。

ではこれはどんなエラーなのか?ですが、
TypeErrorとなっています。
簡単に説明すると、retがintではないので足し算できませんよ。
というエラーです。
ここで一番大事なことを発表します。
input関数で取得されたデータのデータ型は必ずはstrです。
文字列と500を足そうとするとそれはエラーになってしまうのは、
何となく理解できると思います。
それではどうしたらいいかの解決方法について次の章で解説していきます。
pythonのinput関数で数字を入れる場合
いきなりですが、エラーが出ないようにしたソースを以下に載せました。
ret=input("数字を打ってください。")
calc=int(ret)+500
print(calc)retをintに型変換しているだけですね。
これで結果としては、
数字を打ってください。555
1055となり、正常に計算ができています。
input関数で取得されたデータのデータ型は必ずstrだということは忘れないようにしましょう。
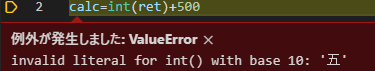
ちなみに、数字を打ってくれと言っているのに、
数字以外を入力された場合は、
数字を打ってください。五エラーになります。

ではこのエラーの解決方法はどうしたらいいでしょうか?
input関数で数字を入力してほしいのに数字以外を入力された場合
いわゆるエラー回避の方法ですが、
通常数字を入れてくれと書いているのに、数字以外を入れる人が悪い。
というのは正論ですが、それでもエラーになってアプリケーションが落ちてしまう場合は、
プログラマーの責任になってしまいます。
ですから、数字以外を入力された場合でも適切な処理をする必要があります。
ではどうするかですが、入力されたデータが数字に変換できるかどうかで判定します。
tryInput=True
while tryInput:
ret=input("数字を打ってください。")
try:
int(ret)
tryInput=False
except:
print('数字以外が入力されました。')
calc=int(ret)+500
print(calc)try exceptを使用することで、
intに変換したときに例外処理が発生するかどうかの判定をしています。
inputされている文字列は必ずstrなので、データ型で判定することは不可能です。
また、Whileでループを回すことで、数字以外が入力された場合
人間のミスだということでもう一度チャンスを与える必要があるので、
数字が入力されるまでinputが繰り返し発動する仕組みになっています。
input関数まとめ
今回はpythonのinput関数についてまとめました。
入力されたデータがstr型になるというのはたまに忘れそうになるので、
この記事は自分の備忘録的なポジションでもあります。
input関数でつまづいたときはこんなやり方もあるよ。
ということで何かの助けになると幸いです。